[Editor’s note: Thanks so much to Ghost Browser for sponsoring WordCamp Denver. They wanted to share the following guest post 😊]
Your web browser is holding you back in the daily grind of building and marketing WordPress sites.
This post discusses how that affects both your quality of work and stress levels when building, developing and QA testing WordPress websites as well as doing SEO, and writing and marketing content on social media sites.
We have all found and fallen in love with different tools that support our workflow. But for many of us who use a browser more than any other tool in our arsenal, the time has come to ask if we are getting what we need out of the big three browsers and start looking for a solution that supports our workflow instead of getting in the way of it.
The Cost of Using Standard Browsers
We don’t use email for customer support. We use tools like HelpScout or ZenDesk. We don’t use Google Docs for project management, we use Basecamp, Jira or something similar. We don’t use FTP to manage our complex codebase, we use Git.
So why do we use browsers that were not intended for doing work in the web?
Browsers – especially the ones that are more intent on tracking you – force you into weird workflows like making you constantly log in and out, and create unique problems like tab bloat that interrupt our concentration and deep work.
For example, when things go well, logging out of one account on a website and logging back in takes an average of 17 seconds – assuming you get redirected to the page that you want to see after logging in.
Add to that the problem of tab bloat. If you start work at 9 a.m., by 10 a.m. your browser is generally so full of tabs that you have to start clicking through a lot of them to find what you really need.
And how often do you start clicking through tabs and find something that pulls your attention away from the task that you are doing?
This affects our work quality and our mood. Research shows that it takes up to 23 minutes to fully recover from distractions like these and get back to deep work. So we’re basically spending all day trying to regain our focus and never get to focus on deep work unless we are working in only a couple of tabs.
And that puts us in a poor mental state that research has also shown affects our mood and relationships with our colleagues, vendors and customers.
It’s not a good situation.
We built Ghost Browser to fix these problems – among others.
Enter Ghost Browser
Here’s how it works. Ghost Browser was built from the ground up with productivity in mind. It was built on Chromium so you can bring all of your Chrome extensions, but other than that, we quickly depart from the old web browser model.
Although it’s used by many people outside of the WordPress community, it was actually when I was building a membership site in WordPress that I decided that browsers are broken and we needed a solution.
 Ghost Browser is built on four very important features that will make you more productive: A Sidebar, Workspaces, Sessions, Identities. We also have tab drag-n-drop and Ghost Proxy Control which allows you to assign a different proxy to each tab and automate how your proxies are distributed. Let’s cover the first four features first.
Ghost Browser is built on four very important features that will make you more productive: A Sidebar, Workspaces, Sessions, Identities. We also have tab drag-n-drop and Ghost Proxy Control which allows you to assign a different proxy to each tab and automate how your proxies are distributed. Let’s cover the first four features first.
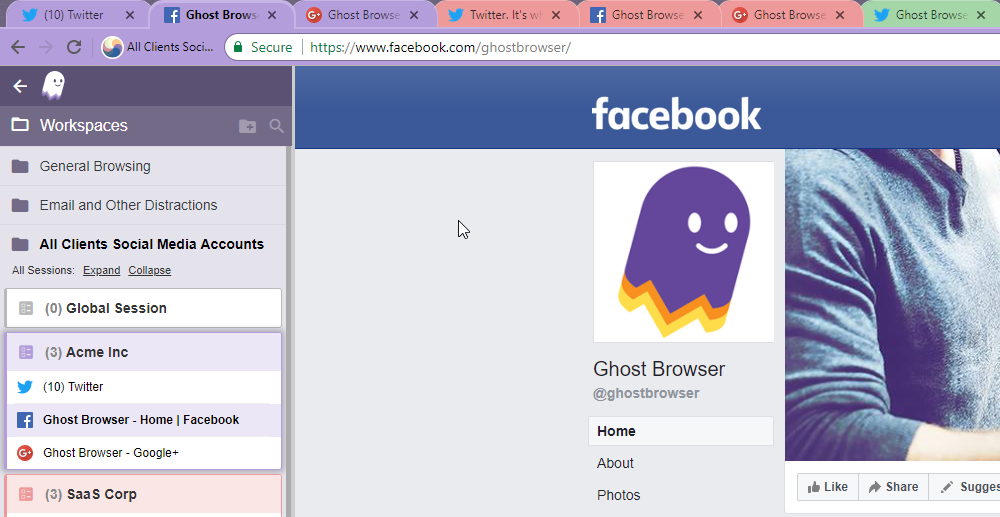
Sidebar
Browser tabs were a terrible idea. We only use them because they have been forced down our throats. What other feature do you know of that gets harder to use the more you use it?
By the time 10 a.m. hits in a normal browser, your browser is already hiding your tab titles from you. Chrome recently ‘innovated’ tabs by changing the shape of them when they should have just made them disappear – that would be a real innovation.
In today’s world, monitors are wider so there is more horizontal space. Vertical space is now at a premium though so why not move the tabs to the side of the browser where you can make them wide enough to actually read and navigate? You can use the sidebar in compact or wide mode or not use it at all.
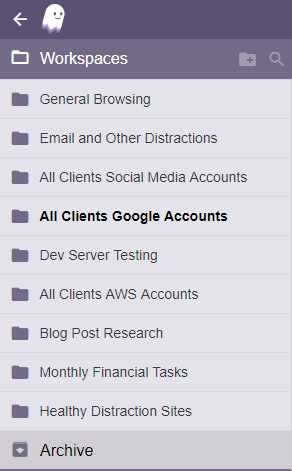
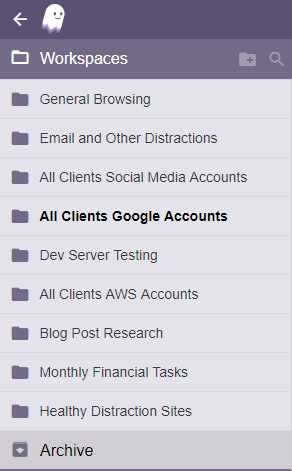
Workspaces
 The twenty tabs open in your browser right now are not all related. Yet you still need most of them. Workspaces give you an easy way to group your tabs into related sets.
The twenty tabs open in your browser right now are not all related. Yet you still need most of them. Workspaces give you an easy way to group your tabs into related sets.
Think of making each project or task you are working on as a ‘Workspace’. Each Workspace has only the tabs you need to get that particular thing done, so it becomes central to focus and deep work.
With one click you can switch from one Workspace to another. So when you are done or ‘done for now’ with one thing, you switch Workspaces. Your old Workspace is saved in it’s current state, but just closed so that only the tabs for your new Workspace are active in your browser.
This will save you a lot of setup time when a client suddenly calls you or when you are just transitioning to a new task in your work day. It’s so easy it will remove the stress of constantly needing to manage your browser.
You can dedicate one Workspace to each client. Or one Workspace to each QA task you have to do. Or one Workspace to each blog post you are researching. The possibilities are endless and let you divide your varying tasks up however you want.
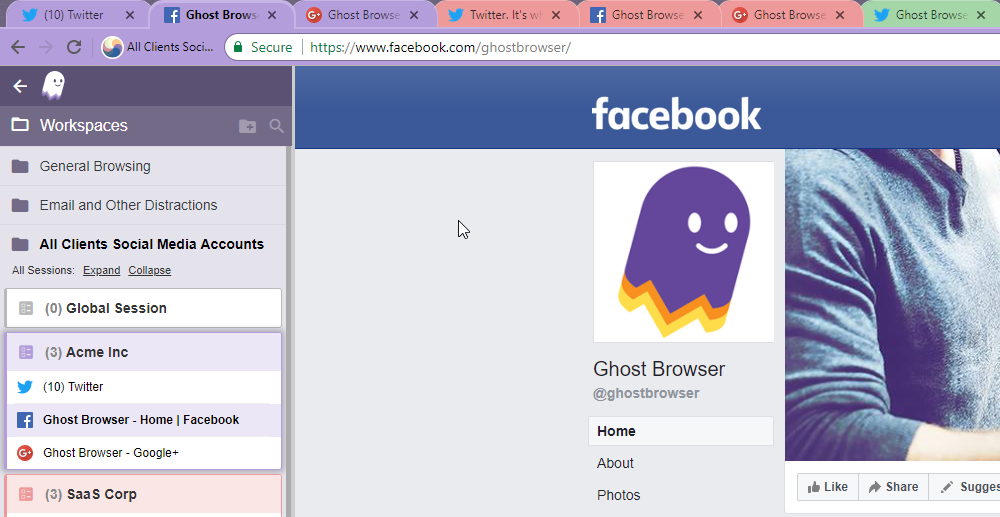
Sessions
Workspaces become even more powerful with Sessions. Sessions are color-coded tabs that have isolated cookie jars so you can be logged into one web site with multiple accounts all in the same browser window.
This is really helpful when managing multiple social media accounts but it’s great for building WordPress sites too.
Imagine you are setting up content for a membership site. You have certain discounts available to certain members on your pricing page but want to make sure that not everyone sees the discounts. You know the game – use member level shortcodes to wrap content, then test the logged in and logged out states for all of the member levels to make sure it’s coming out correctly.
This could take all day with one browser of even if you are using multiple browsers.
But with Sessions you can log in as an Admin, Gold Member, Silver Member, Bronze Member and Free user all at once. You’d probably keep one Session open to review the logged out visitors’ experience too. Do your work in the Admin tab, then simply refresh the tabs and see how the changes look.
No logging in and out. No multiple browsers.
Sessions are ideal for any WordPress site with multiple user levels. But they can also be used to log into multiple social media accounts, multiple Google accounts or any other web site that you have multiple accounts for.
And when used in conjunction with Workspaces, it means you can fire up all of those accounts and still be logged in to all of them when you switch back to that Workspace later in the day.
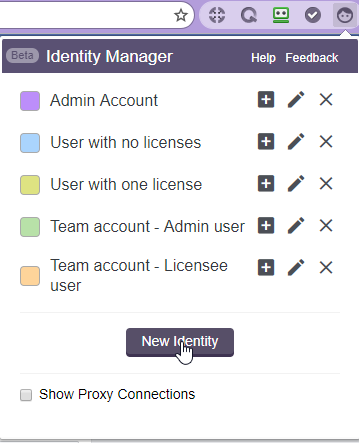
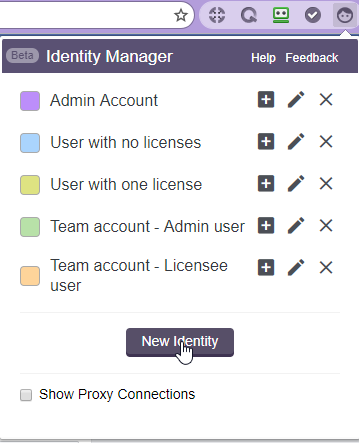
Identities
 Identities are like Sessions, but more permanent. With Sessions, once you close all of the tabs of one color, that cookie jar is destroyed. Identities are actually a better tool for the use cases above because chances are that you will need to log in to them again. And with Identities, you get to keep the cookies and stay signed into your accounts even if you close all of your Identities tabs.
Identities are like Sessions, but more permanent. With Sessions, once you close all of the tabs of one color, that cookie jar is destroyed. Identities are actually a better tool for the use cases above because chances are that you will need to log in to them again. And with Identities, you get to keep the cookies and stay signed into your accounts even if you close all of your Identities tabs.
If one Workspace in Ghost Browser is ‘Pricing Page with Discounts’ and another is ‘Test Forum Access’, you’ll want to be logged into all of your membership levels in both Workspaces. So you should use Identities instead of Sessions.
Identities use the same cookie jar across all Workspaces and allow you to assign a custom name and tab color to help keep you organized.
Identities, like Sessions, also show in the sidebar so navigating among them is a breeze.
Other Extras
In addition to our basic advances listed above, Ghost Browser also offers Ghost Proxy Control, an industry-first feature that allows you to assign a different proxy to each Workspace, Session, Identity or tab. This is invaluable if you are managing a lot of social media accounts, developing sites that appear differently in different countries or need to spot check local ads.
Finally, the ability to drag-n-drop tabs between Workspaces, Sessions and Identities makes it all very easy to manage.
Since Ghost Browser is built on Chromium, you can bring your favorite extensions and still use common features like pinned tabs and tab muting.
Start Saving Hours Every Day
The idea of paying for a browser is new and maybe a little foreign, we understand. In fact, our users list it as their number one hesitation in signing up, but soon find it’s worth it. Don’t take our word for it though. Our testimonials do the talking for us. And our case studies show that some users are saving hours every week and in some cases, every day.
As WordPress professionals, we pay for all kinds of productivity tools to help us get quality work done faster, so in that context, considering an upgrade to the tool we use every single day does not seem so crazy.
We have an extended trial set up for WordCamp Denver attendees and we’ll also be giving out T-shirts and some other awesome swag so stop by to see us at our booth. We would love to hear about new ways we can help you (and help ourselves) create better and faster projects with WordPress.
 Ghost Browser is built on four very important features that will make you more productive: A Sidebar, Workspaces, Sessions, Identities. We also have tab drag-n-drop and Ghost Proxy Control which allows you to assign a different proxy to each tab and automate how your proxies are distributed. Let’s cover the first four features first.
Ghost Browser is built on four very important features that will make you more productive: A Sidebar, Workspaces, Sessions, Identities. We also have tab drag-n-drop and Ghost Proxy Control which allows you to assign a different proxy to each tab and automate how your proxies are distributed. Let’s cover the first four features first. The twenty tabs open in your browser right now are not all related. Yet you still need most of them. Workspaces give you an easy way to group your tabs into related sets.
The twenty tabs open in your browser right now are not all related. Yet you still need most of them. Workspaces give you an easy way to group your tabs into related sets. Identities are like Sessions, but more permanent. With Sessions, once you close all of the tabs of one color, that cookie jar is destroyed. Identities are actually a better tool for the use cases above because chances are that you will need to log in to them again. And with Identities, you get to keep the cookies and stay signed into your accounts even if you close all of your Identities tabs.
Identities are like Sessions, but more permanent. With Sessions, once you close all of the tabs of one color, that cookie jar is destroyed. Identities are actually a better tool for the use cases above because chances are that you will need to log in to them again. And with Identities, you get to keep the cookies and stay signed into your accounts even if you close all of your Identities tabs.